
*해당 블로그는 코딩애플의 쉬운 플러터 강의를 보고 제작되었습니다.
각종 요소 디자인하기
1. 글자 디자인
단순 글자 정렬의 경우
body: Container(
width: 150, #정렬이 된다는 것을 보여주기 위한 width 크기 지정
color: Color(0xffd9d9d9), #오른쪽 정렬을 보여주기 위함 배경색
child: Text('글', textAlign: TextAlign.end,)
),<결과물>

Text 안에 textAlign 파라미터에 값을 넣어주어도 무방하게 작동하지만 그 외의 작업 e(x.글자 색, 글자 크기, 굵기 등) 은 style이라는 파라미터 값 내에 TextStyle() 위젯으로 지정이 가능하다.
body: Container(
width: 150,
color:Color(0xffd9d9d9),
child: Text('글',
textAlign: TextAlign.end,
style: TextStyle(
fontSize:20,
fontWeight: FontWeight.w600
(
(
(<결과물>

2. 색을 선택하는 방법
색을 선택하는 방법은 3가지로 나눌 수 있다
1. Colors.[컬러명]
body: Container(
color: Colors.blue,
)
가장 편리한 방법이지만 컬러명이 지정되어있어 자주 white, black만 자주 사용할 것 같다.
2. Color("0xff[HEX코드]")
body: Container(
color: Color(0xffd9d9d9)
)
가장 많이 사용할 것 같은 방법이다. 앞에 0xff를 붙이고 뒤에 컬러 hex코드 값을 넣어 꾸미는 방법이다.
이름이 있는 컬러보다 hex 코드로 제작된 디자인이 많을 것 같은데 이 방법이 제작에는 더욱 적절할 것 같다.
*해당 방법의 경우 왼쪽에서 컬러차트를 볼 수 있다.

3. Color.fromRGBO(r, g, b, opacity)
body: Container(
color: Color.fromRGBO(2, 1, 4, 0.2)
)* 이 방법도 컬러차트 확인이 가능하다!
RGB 값과 opacity 값을 지정하여 사용하는 색 지정 방법이다.
3. 아이콘 디자인 방법
아이콘의 경우 수정할 수 있는 파라미터가 color, size가 전부이다
body: Container(
child: Icon(Icons.star, color: Colors.pink, size: 40)
)
color 는 앞서 설명한 3개의 방법 중 하나를 선택해 작성하면 되고 size도 int 값으로 파라미터에 넣어주면 작동한다.
<결과물>

4. 버튼 생성하는 방법
버튼도 크게 3가지 종류의 버튼을 알아보자
- TextButton()
- IconButton()
- ElevatedButton()
버튼의 경우 child, onPressed 이렇게 2개의 파라미터가 필수로 들어가야한다.
- TextButton()
body: Container(
child: TextButton(onPressed: () {}, child: Text("버튼임"))
),
<결과물>

TextButton의 특성을 보여주기 위해 버튼이 클릭되어있는 상태를 캡쳐해왔다.
클릭 전에는 버튼에 아무 색이 없이 글자만을 띄워주고 터치를 할 시 위와 같이 컬러가 변동되게 된다.
- IconButton()
body: Container(
child: IconButton(onPressed: () {}, icon: Icon(Icons.star))
),IconButton의 경우 child 대신에 icon이 들어간다. TextButton과 동일하게 클릭을 진행하지 않을 시 아이콘만 띄워지지만 클릭 시 주변 컬러가 변경되는걸 확인할 수 있다.
<결과물>

- ElevatedButton()
body: Container(
child: ElevatedButton(onPressed: () {}, child: Text('버튼임'))
),
ElevatedButton의 경우 다른 버튼은 버튼과 배경의 경계값이 존재하지 않는 반면 입체적인 버튼을 생성해주는 위젯이다.
<결과물>

아무 값을 설정해주지 않아도 기본적으로 shadow값이 지정되는 것 같다. 다른 버튼과 동일하게 클릭 시 컬러가 변동되는 기능이 있다.
4-1. 버튼 스타일링 방법
버튼 스타일링의 경우 button 위젯 내에 style: ButtonStyle() 이라는 값 안에서 작성하여 꾸며준다.
body: Container(
child: ElevatedButton(onPressed: () {},
child: Text('버튼임', style: TextStyle(color: Colors.white),),
style: ButtonStyle(
backgroundColor:MaterialStateProperty.all(Colors.black), ),)
),
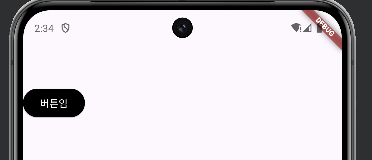
<결과물>

이유는 모르겠지만 backgroundColor에 다른 값과 동일하게 color를 넣어주는 방법이 먹히지 않아 해당 방법을 사용했다.
5. AppBar 디자인 하는 방법
AppBar의 경우 여러가지 파라미터로 디자인이 가능하다
- title : AppBar의 제목을 나타내준다.
- leading : 왼쪽에 들어가는 Icon
- actions : 오른쪽에 들어가는 Icon
가 주로 가장 많이 사용하는 파라미터라고 할 수 있다.
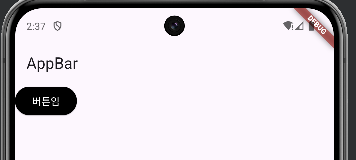
- title 파라미터
appBar: AppBar(
title: Text("AppBar"),
),
<결과물>

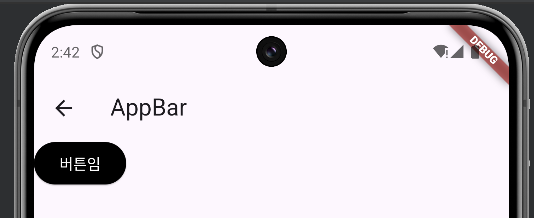
- leading 파라미터
appBar: AppBar(
title: Text("AppBar"),
leading: Icon(Icons.arrow_back),
),
leading의 경우 아무 값을 주지 않으면 title보다 왼쪽에 위치한다 (수정이 가능한 부분인지는 좀 더 알아봐야할 것 같다.)
<결과물>

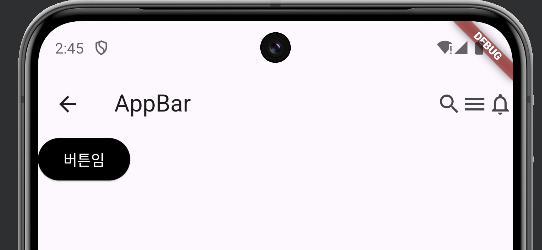
- actions 파라미터
actions는 children과 동일하게 배열 안에 여러개의 요소를 배치할 수 있다
appBar: AppBar(
title: Text("AppBar"),
leading: Icon(Icons.arrow_back),
actions: [
Icon(Icons.search),
Icon(Icons.menu),
Icon(Icons.notifications_none)
],
),
<결과물>

Tip! 레이아웃 잘 짜는 방법
- 예시 디자인 준비
- 예시 디자인에 네모 그려서 레이아웃을 나누기
- 바깥 네모부터 하나하나 위젯으로 제작하기
- 디자인 입히기
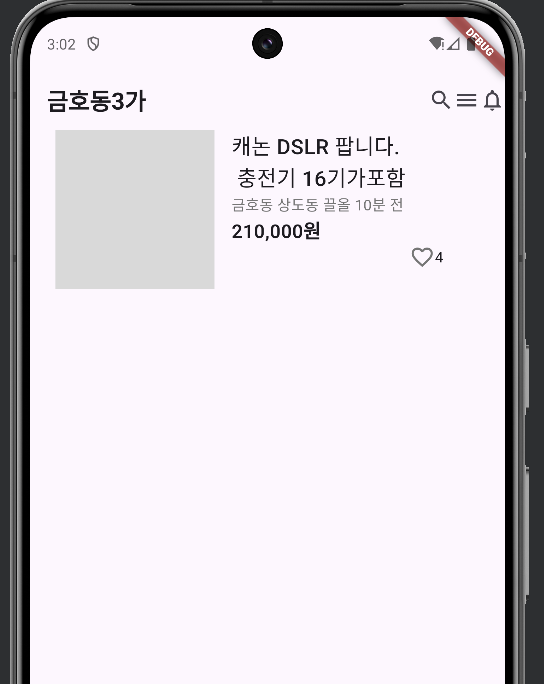
과제!
home: Scaffold(
appBar: AppBar(
title:Text('금호동3가', style: TextStyle(
fontWeight: FontWeight.w700,
),
),
actions :[ Icon(Icons.search), Icon(Icons.menu), Icon(Icons.notifications_none)],
),
body: Container(
height: 150,
width: 700,
child: Row(
children: [
Container(width: 150, height: 150, color: Color(0xffd9d9d9), margin: EdgeInsets.fromLTRB(24, 0, 16, 0),),
Container(
width: 200 ,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("캐논 DSLR 팝니다.\n 충전기 16기가포함",style: TextStyle(fontWeight: FontWeight.w500, fontSize: 20,),),
Text("금호동 상도동 끌올 10분 전", style: TextStyle(color: Color(0xff767676)),),
Text("210,000원", style: TextStyle(fontWeight: FontWeight.w600, fontSize: 18),),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Icon(Icons.favorite_border_outlined, color: Color(0xff767676),),
Text('4')
],
)
],
),
)
],
),
)
)
<결과물>

'Flutter' 카테고리의 다른 글
| #5 flutter Flexible, Expanded | DevTools 사용하기 (0) | 2024.11.24 |
|---|---|
| #3 flutter 박스를 이용해 앱 제작하기 (0) | 2024.11.23 |
| #2 flutter 요소를 가로세로 배치하는 방법 / Scaffold (3) | 2024.11.20 |
| #1 flutter 플러터 시작 & 위젯 만들기 (2) | 2024.11.19 |
| #0 Flutter 설치하여 시작하기 (1) | 2024.11.18 |



