
*해당 블로그는 코딩애플의 쉬운 플러터 강의를 보고 제작되었습니다.
프로젝트 세팅하기
- 프로젝트를 시작하면서 해주는 초기 설정

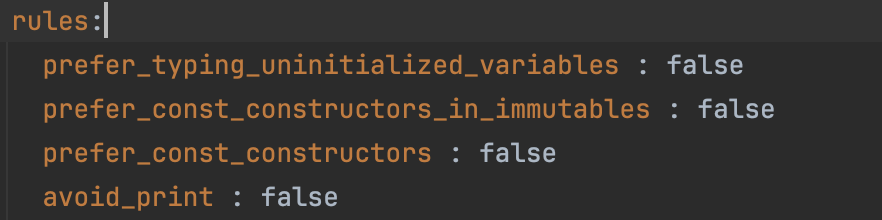
- analysis_option.yaml 파일의 rules에 해당 4줄 추가
- prefer_typing_uninitialized_variables -> 타입을 지정하지 않아도 되는 옵션
- prefer_const_constructors_in_immutables -> const 키워드를 강제화 하는 옵션
- prefer_const_constructors -> 클래스 생성 시 const 키워드를 강제화 하는 옵션
- acoid_print -> 프린트 함수 제거를 강제화 하는 옵션
* 강의에서는 설명하지 않았지만 이렇다고 한다....
메인화면 제작 시작하기
메인화면은 lib > main.dart에서 시작한다.

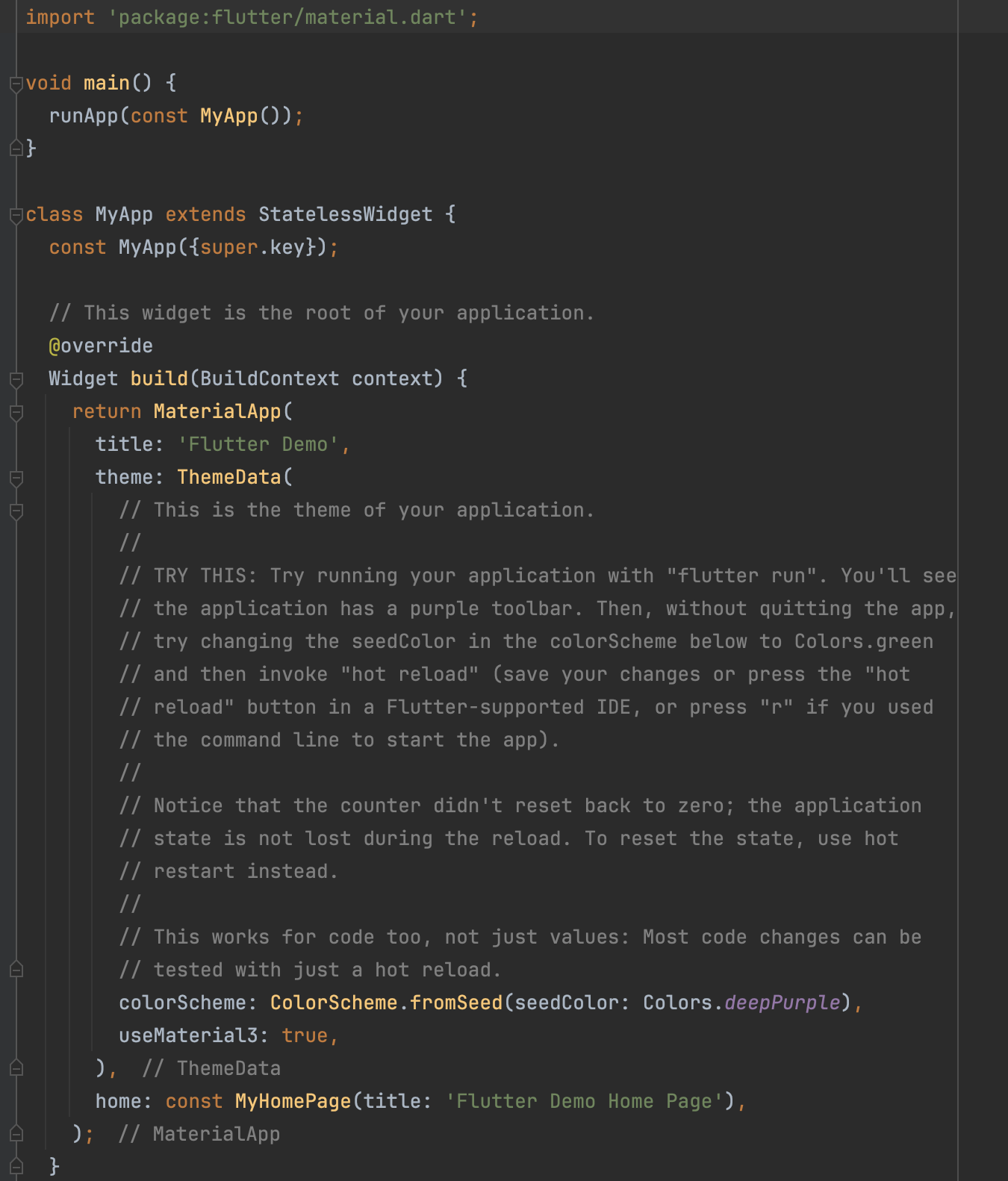
처음 시작할 경우 이런식으로 알 수 없는 코드가 잔득 있을 것 이다. 해당 내용들은 지금 당장 필요 없으니 void main() {}의 내용을 제외하고 모두 제거해도 된다.
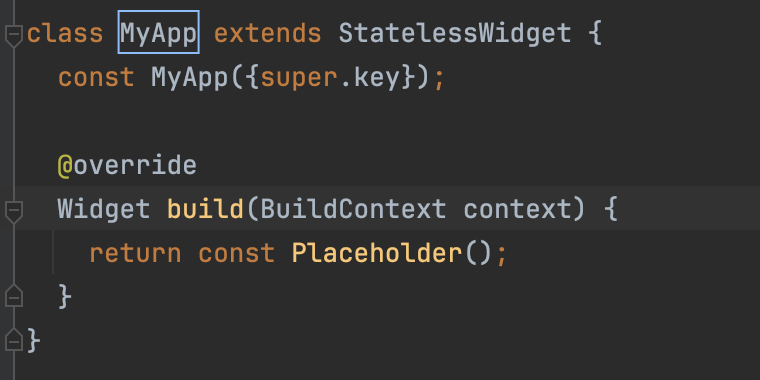
이후 stless + Tab 을 작동하면 자동완성으로 코드가 뜨게 된다.

하단 필요 없는 내용들을 제거하게 되면 void main() {} 속 MyApp()에 오류가 뜰 텐데 해당 코드에 class 뒤에 MyApp을 넣게 되면 해결된다.

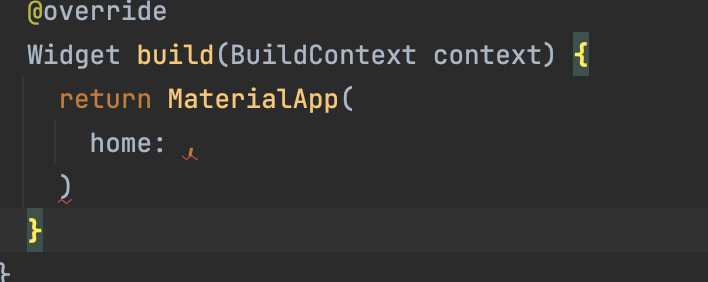
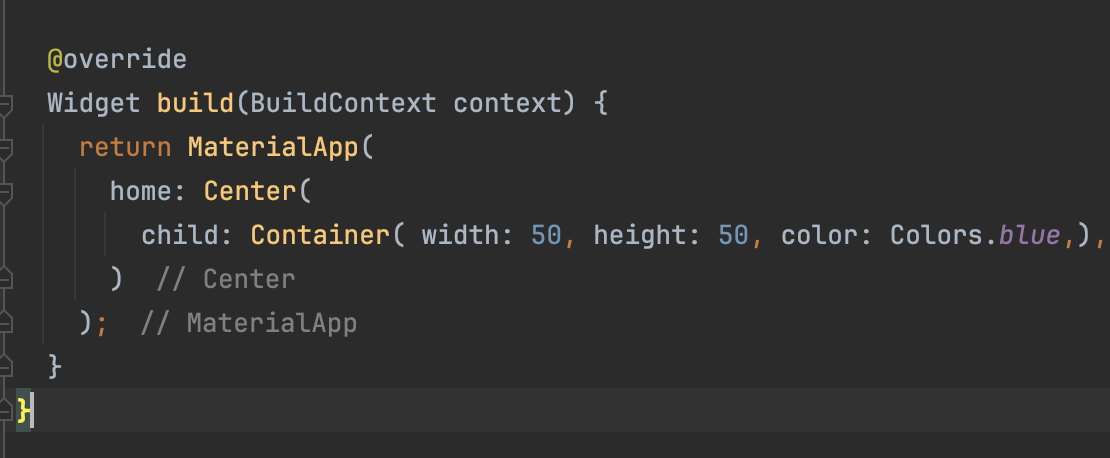
이어서 return 값에 사진과 같이 작성해준다. 개발은 이 곳에서 진행하면 된다.
그 위에 있는 값들도 아직은 크게 신경쓰지 않아도 된다. 그 위는 앱 메인페이지를 만드는 세팅을 위한 문법이라고 생각하면 된다.

*runApp이라는 코드는 "앱을 구동시켜주세요~~"라는 것을 의미한다고 생각하면 된다.
*플러터에서 앱을 디자인 하는 방법은 위젯을 짜집기 하는 방법이라고 생각하면 간단하다*
코딩 내용을 실행해보고 싶을 때는?
상단 <no device seleted>에서 실행 방법 선택 후 실행하면 화면을 확인해볼 수 있다.

나 같은 경우 지금 당장 설치나 세팅이 필요 없는 chrome으로 사용했으나 이후 설치되어있는 안드로이드 시뮬레이터를 사용하였다.
위젯의 종류
- 글자 위젯 :
Text('글')
- 아이콘 위젯 :
Icon(Icons.[아이콘 옵션])
ex) Icon(Icons.star)*아이콘 옵션의 경우 플러터 홈페이지에 설명되어있다.
- 이미지위젯 :
Image.asset('경로')※이미지의 경우 사용하겠다는 의미로 등록의 과정이 별도로 필요하다.
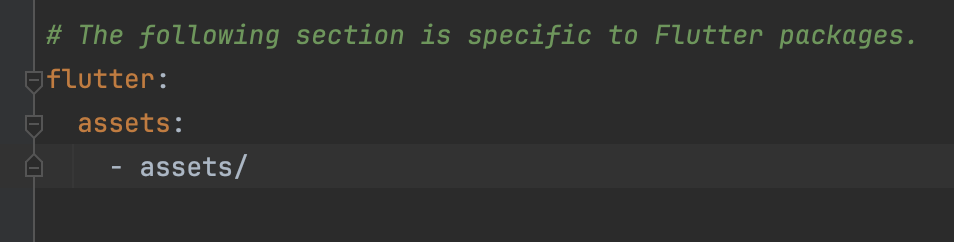
- pubspec.yaml 파일로 이동 ( pubspec.yaml 파일이란 앱을 만들때 필요한 모든 자료들을 정리한 파일을 말함 )
- 파일의 준단 단독으로 있는 flutter: 밑에 assets: 을 작성하여 등록과정 진행

현재 프로젝트에 assets이라는 디렉토리를 생성한 상태이고 해당 코드는 "assets 폴더 안에 모든 파일을 가져다 쓰겠다" 라는 의미의 코드이다.
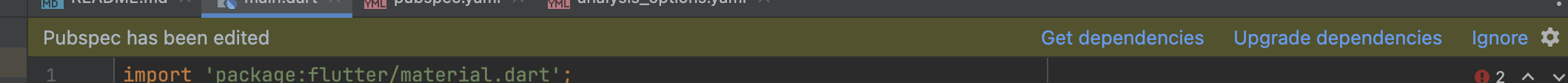
*나의 경우 실행 시 오류가 떴는데 이의 경우 아래 사진의 Upgrade dependencies를 클릭해 재실행해주면 제대로 떴다.

*또한 main.dart에서 경로 작성 시 크롬으로 실행 할 경우 간단하게 작성해도 문제없지만 오류없는 사용을 위해 정확한 경로를 넣어주어야 한다.
- 네모박스 위젯 :
Container()
SizedBox()
#용도는 동일하다
*두 상자는 용도는 동일하나 Container의 경우 아무 값도 넣지 않으면 투명상자의 상태이기 때문에 값을 넣어주어야 한다.
Container( width : 50, height : 50, color: Colors.blue ) # 해당 코드는 실행 화면을 모두 채우게 된다.
#flutter의 단위는 LP
* 위 예제코드가 화면을 다 채우는 이유는 어디에서부터 50인지 지정해주지 않았기 때문이다. 이는 부모가 결정한다.
- 내 자식 위젯의 기준점을 중앙으로 지정 :
Center()
<오늘 마무리 코드>

<결과물>

'Flutter' 카테고리의 다른 글
| #5 flutter Flexible, Expanded | DevTools 사용하기 (0) | 2024.11.24 |
|---|---|
| #4 요소 꾸미기 | AppBar 디자인하기 | 글자, 아이콘 디자인 하기 (0) | 2024.11.24 |
| #3 flutter 박스를 이용해 앱 제작하기 (0) | 2024.11.23 |
| #2 flutter 요소를 가로세로 배치하는 방법 / Scaffold (3) | 2024.11.20 |
| #0 Flutter 설치하여 시작하기 (1) | 2024.11.18 |



