
*해당 블로그는 코딩애플의 쉬운 플러터 강의를 보고 제작되었습니다.
MaterialApp()
MaterialApp 이란 구글이 제공하는 Material 테마를 사용가능하게 만들어주는 위젯이다. 구글에서 제공하기 때문에 테마의 느낌도 전부 구글 스타일이라고 생각해야한다.
- IPhone 스타일의 경우 : Cupertino Widget 을 사용하면 됨
- 커스텀의 경우 Material을 사용하는것이 코드 작성이 복잡해지지 않는다.
<Cupertino Widgets>
https://docs.flutter.dev/ui/widgets/cupertino
Cupertino widgets
A catalog of Flutter's cupertino widgets that align with Apple's Human Interface Guidelines for iOS and macOS.
docs.flutter.dev
Scaffold
Scaffold는 기본적인 드로워, bottom sheet 등을 제공한다.
<Scaffold 공식문서>
https://api.flutter.dev/flutter/material/Scaffold-class.html
Scaffold class - material library - Dart API
Implements the basic Material Design visual layout structure. This class provides APIs for showing drawers and bottom sheets. To display a persistent bottom sheet, obtain the ScaffoldState for the current BuildContext via Scaffold.of and use the ScaffoldSt
api.flutter.dev
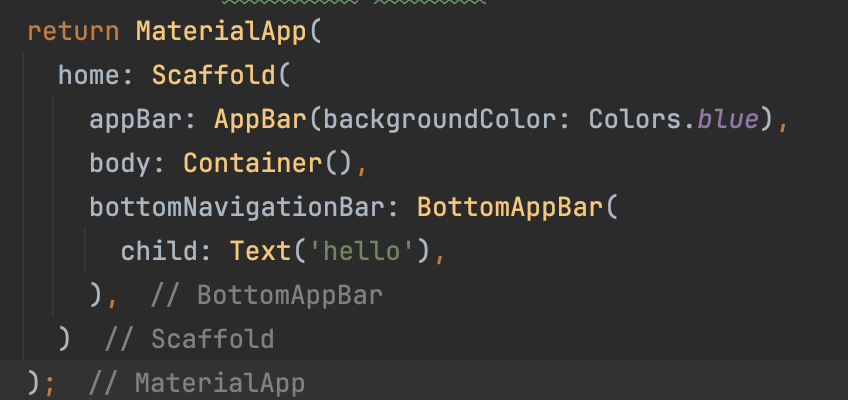
<시작 예제코드>

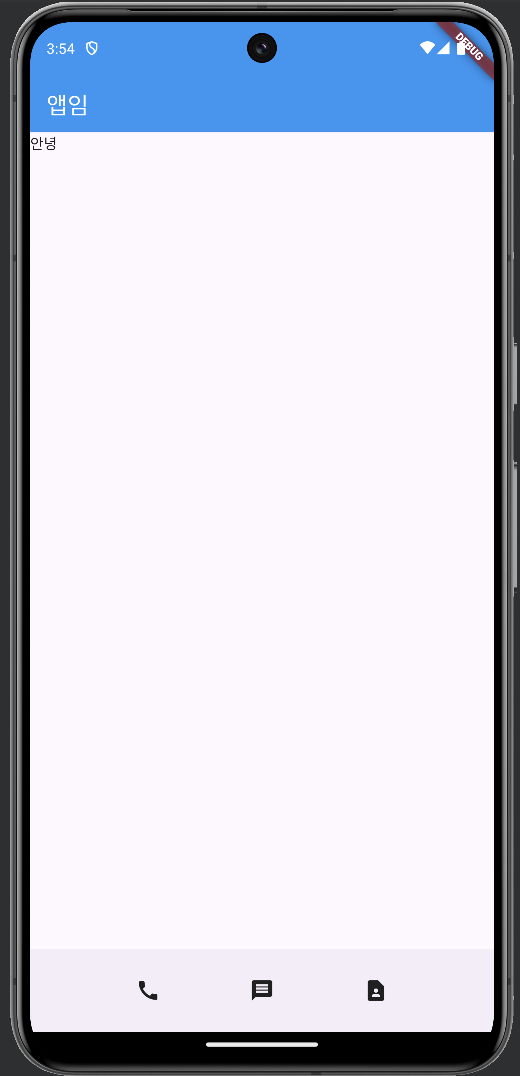
Scaffold에서 제공하는 코드로 작성한 예제코드이다.
appBar는 상단바, BottomNavigationBar는 하단바로 둘 다 Scaffold에서 제공하는 위젯이다.
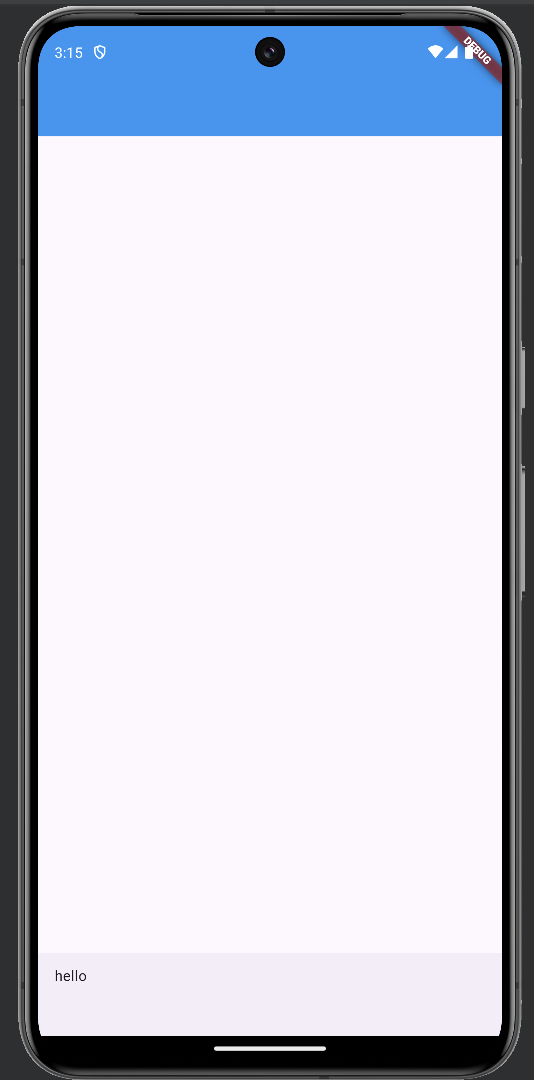
<결과물>

실행 결과물을 보면 상단바, 중앙, 하단바가 나누어진걸 확인할 수 있다. 우리는 오늘 이 안의 요소를 가로/세로로 배치하는 방법에 대해 배워볼 것이다.
여러 요소를 가로로 배치하고 싶은 경우
가로의 경우 Row()라는 것을 사용한다. 가로로 배치를 할 요소들의 바깥에서 진행해주면 된다.
에제코드들은 아이콘을 가로로 배치해보았다.
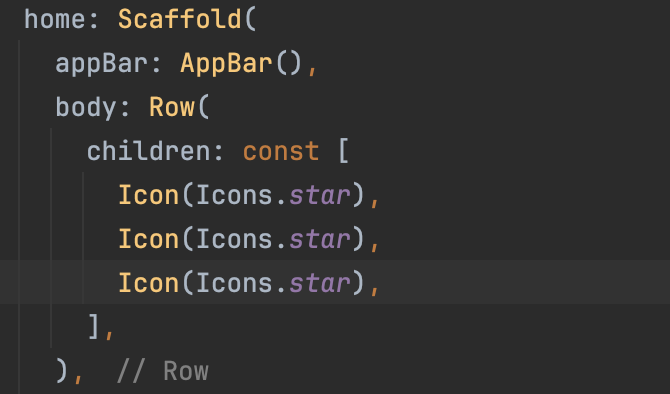
<예제 코드>

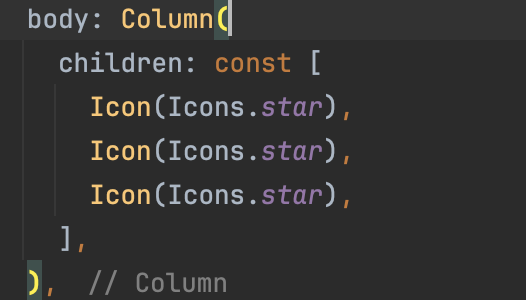
body 안의 요소들을 가로로 배치해주기 위해서 body 안에 Row를 작성하였고 요소들을 여러개 배치하려면 child가 아닌 children을 사용하여 안에 요소들을 작성해준다.
이후 여러개의 요소는 배열로 작성해주며, "[" 앞 const 는 작성해주지 않아도 상관 없다.
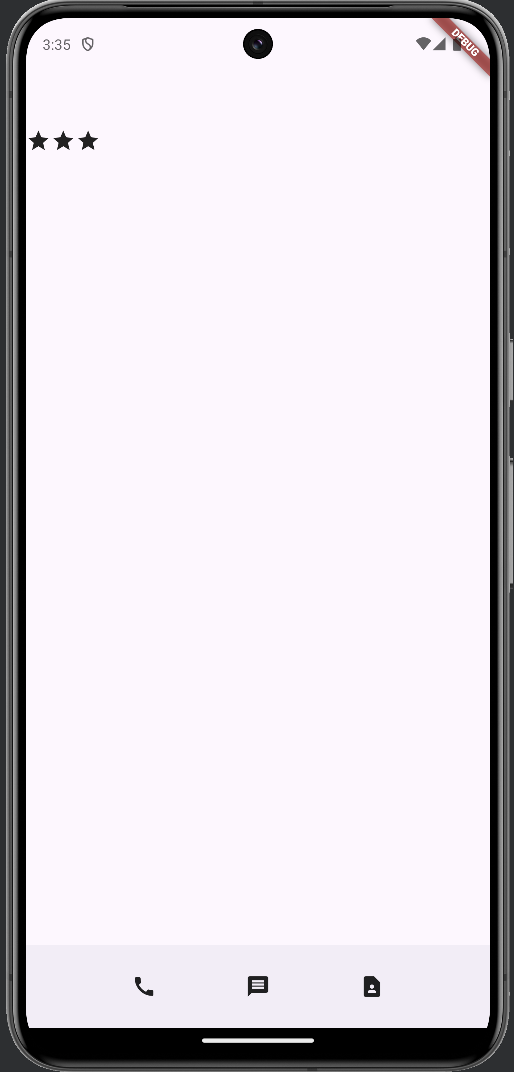
<결과물>

배열 괄호 앞에 const 를 작성해주지 않아도 크게 상관은 없지만 그 경우 생기는 밑줄은 Lint에 의해 작동된다. const 를 적지 않고 코딩을 하고 싶은데 밑줄이 불편할 경우 다음에 따른다
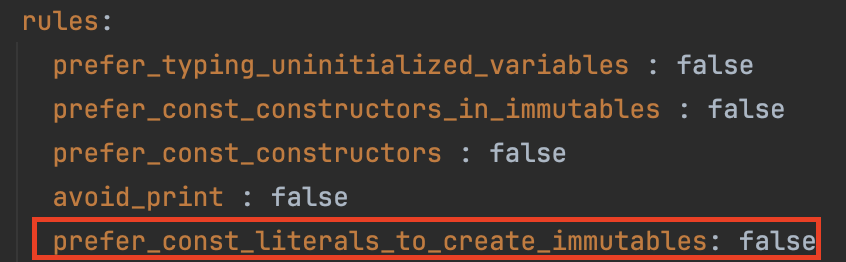
analysis_option.yaml으로 들어가

prefer_cosnt_literals_to_create_immutables의 값에 false로 설정하는 코드를 추가하게 되면 밑줄이 사라지게 된다.
여러 요소를 세로로 배치하고 싶은 경우
요소를 세로로 배치하고 싶은 경우 Row가 아닌 Column을 사용한다. 사용법은 Row와 동일하다.
<예제코드>

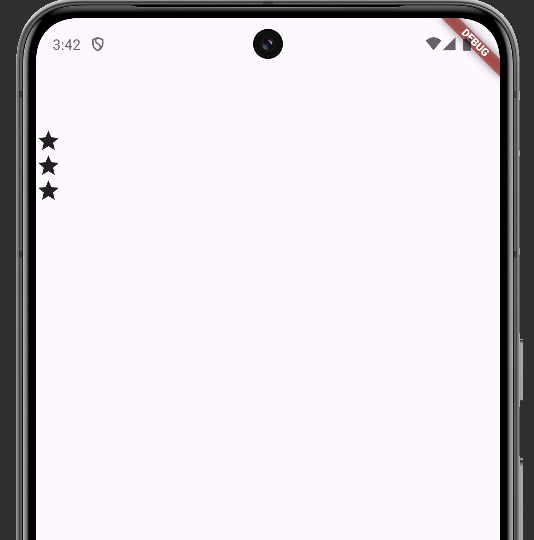
<결과물>

배치한 요소를 정렬하고 싶을 때
배치를 한 요소들을 이쁘게 정렬하고 싶을 경우 Row or Column 안에
- mainAxisAlignment : MainAxisAlignment.center #요소를 가운데 정렬
를 사용한다.
*display : flex와 유사하다고 생각하면 됨.
이 외에도
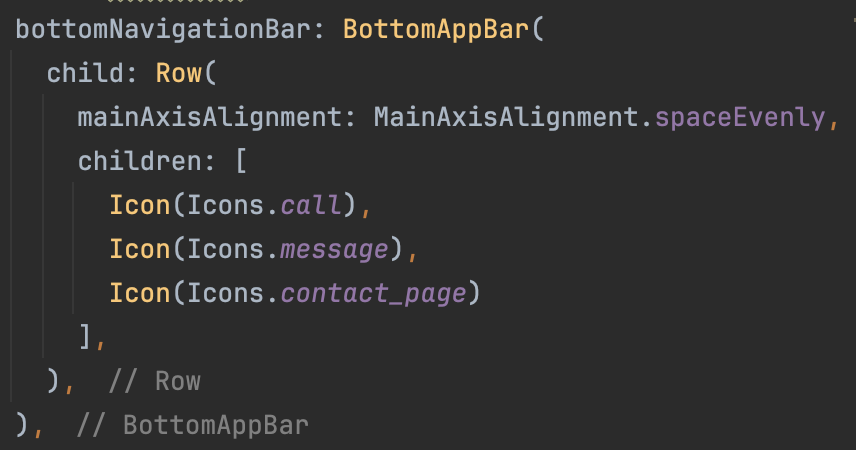
- spaceEvenly = spaceBetween
- end = flex-end
- start = flex-start
등이 있다.
*해당 코드는 Row에 배치될 경우 가로축을 기준으로 정렬되고, Column의 경우 세로축을 기준으로 정렬된다.
<예제코드>

<결과물>

- crossAxisAlignment : CrossAxisAlignment.center #요소를 가운데 정렬
비슷한 기능을 하나 해당 코드는 mainAxisAlignment와 반대로 Row의 경우 세로축을 기준으로 정렬 Column일 경우에는 가로축을 기준으로 정렬해준다.
<강의 영상 과제>

'Flutter' 카테고리의 다른 글
| #5 flutter Flexible, Expanded | DevTools 사용하기 (0) | 2024.11.24 |
|---|---|
| #4 요소 꾸미기 | AppBar 디자인하기 | 글자, 아이콘 디자인 하기 (0) | 2024.11.24 |
| #3 flutter 박스를 이용해 앱 제작하기 (0) | 2024.11.23 |
| #1 flutter 플러터 시작 & 위젯 만들기 (2) | 2024.11.19 |
| #0 Flutter 설치하여 시작하기 (1) | 2024.11.18 |



